Промо-проект для ивент-агентства
Цель проекта:
Создание корпоративного сайта для ивент-агентства The Project, чтобы в сжатые сроки представить агентство в сети и повысить узнаваемость бренда среди потенциальных клиентов.
О заказчике
The Project специализируется на организации корпоративных мероприятий. Основные маркетинговые цели компании включают привлечение новых клиентов, презентацию услуг и поддержание связи с аудиторией через сайт. Агентство ориентируется на клиентов из Беларуси , СНГ.
Ключевая цель сайта и особенности проекта
Основная задача заключалась в создании компактного, но стильного корпоративного сайта, который бы привлекал внимание пользователей с первой секунды благодаря яркому и запоминающемуся дизайну. Сайт должен выполнять следующие функции:
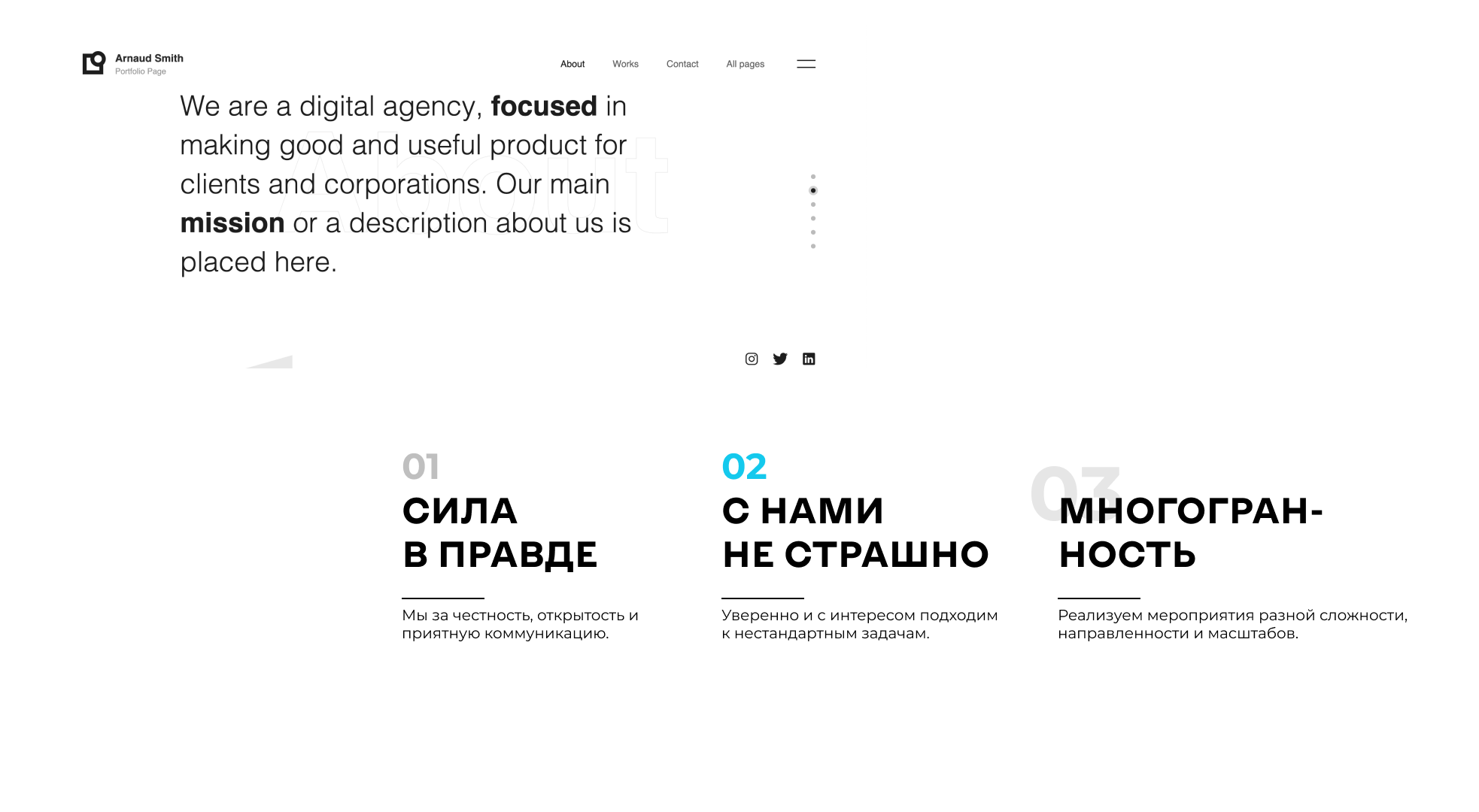
- Представление компании: Описание деятельности и миссии агентства.
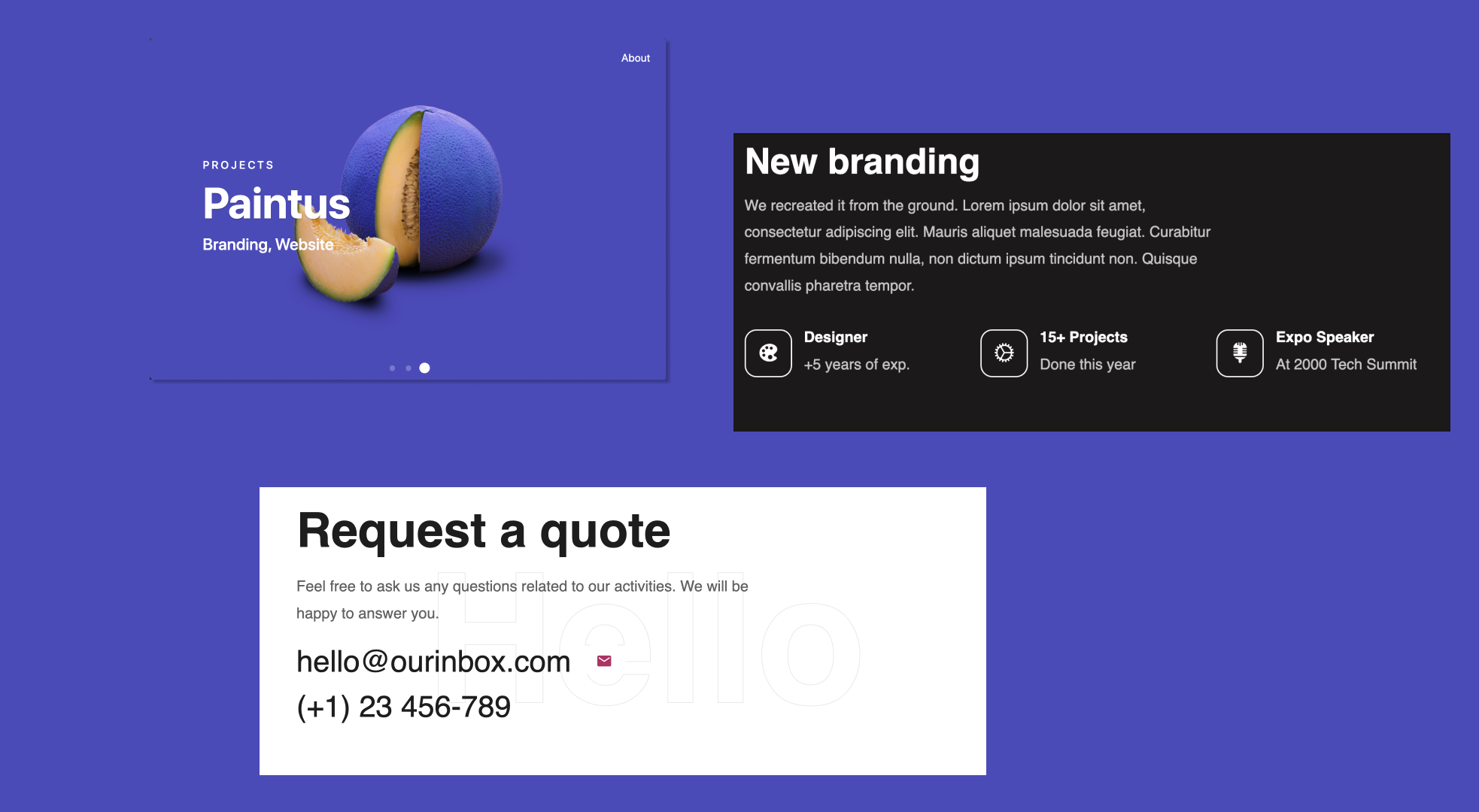
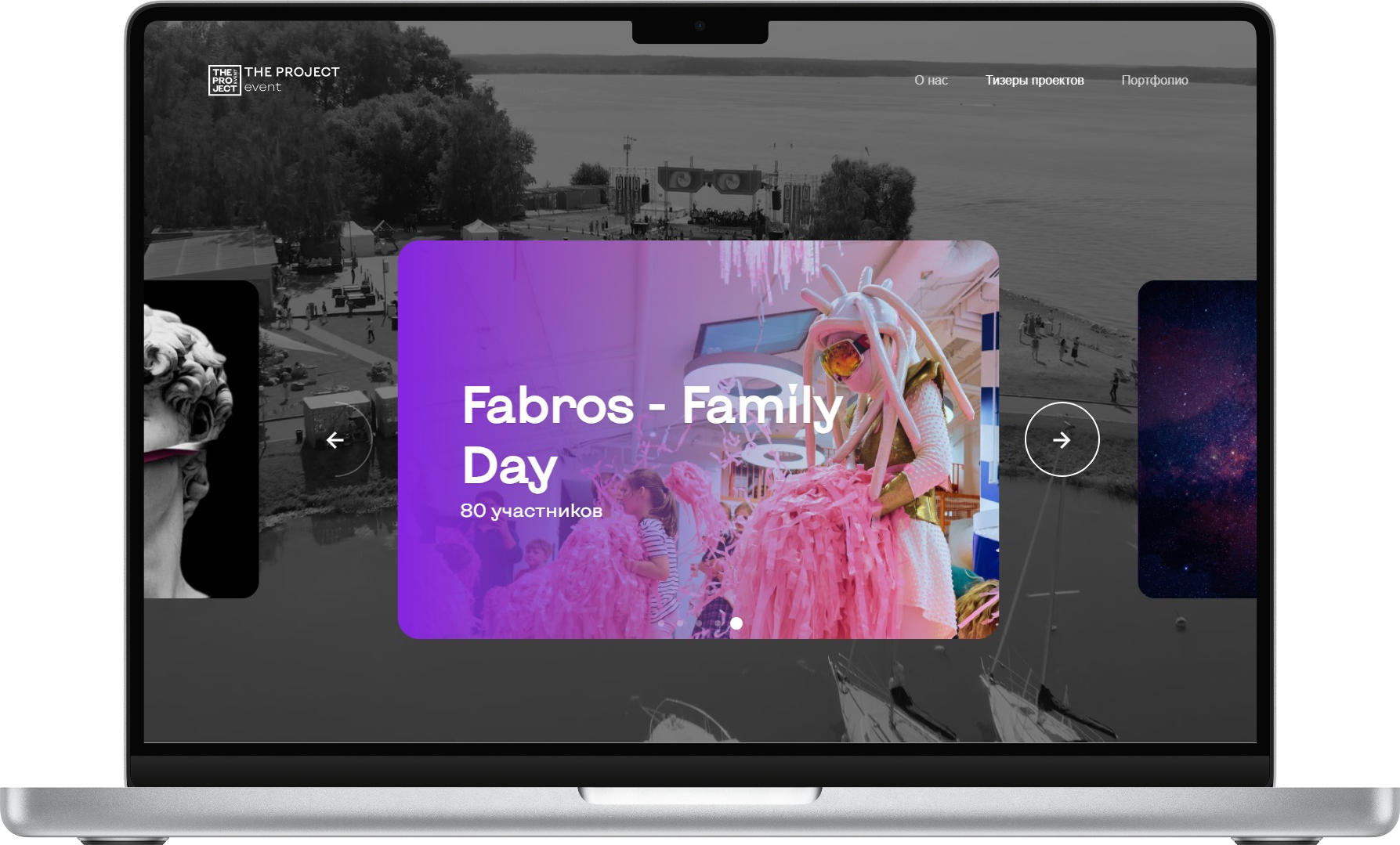
- Продвижение услуг: Презентация портфолио и успешных кейсов, что особенно важно для привлечения корпоративных клиентов.
- Обратная связь: Возможность оставить контактные данные, чтобы получить доступ к закрытым материалам.
- Администрирование контента: Удобная панель управления, позволяющая администратору быстро обновлять портфолио и бриф компании.
Целевая аудитория
Целевая аудитория проекта — офисные сотрудники от 25 до 50 лет, преимущественно HR-менеджеры, офис-менеджеры и маркетологи, работающие в крупных компаниях. Среди посетителей сайта ожидаются в основном женщины из Минска и областных центров Беларуси, где расположены представительства крупных компаний. Клиенты The Project — это успешные компании, которые ценят профессиональный подход к организации мероприятий и предпочитают работать с опытной и надежной командой.
Основное сообщение
Тон коммуникации сайта будет доброжелательным и уверенным, отражая надежность и профессионализм агентства. На сайте пользователи получат приглашение к сотрудничеству, смогут узнать о кейсах и проектах компании, а также о преимуществах работы с The Project.
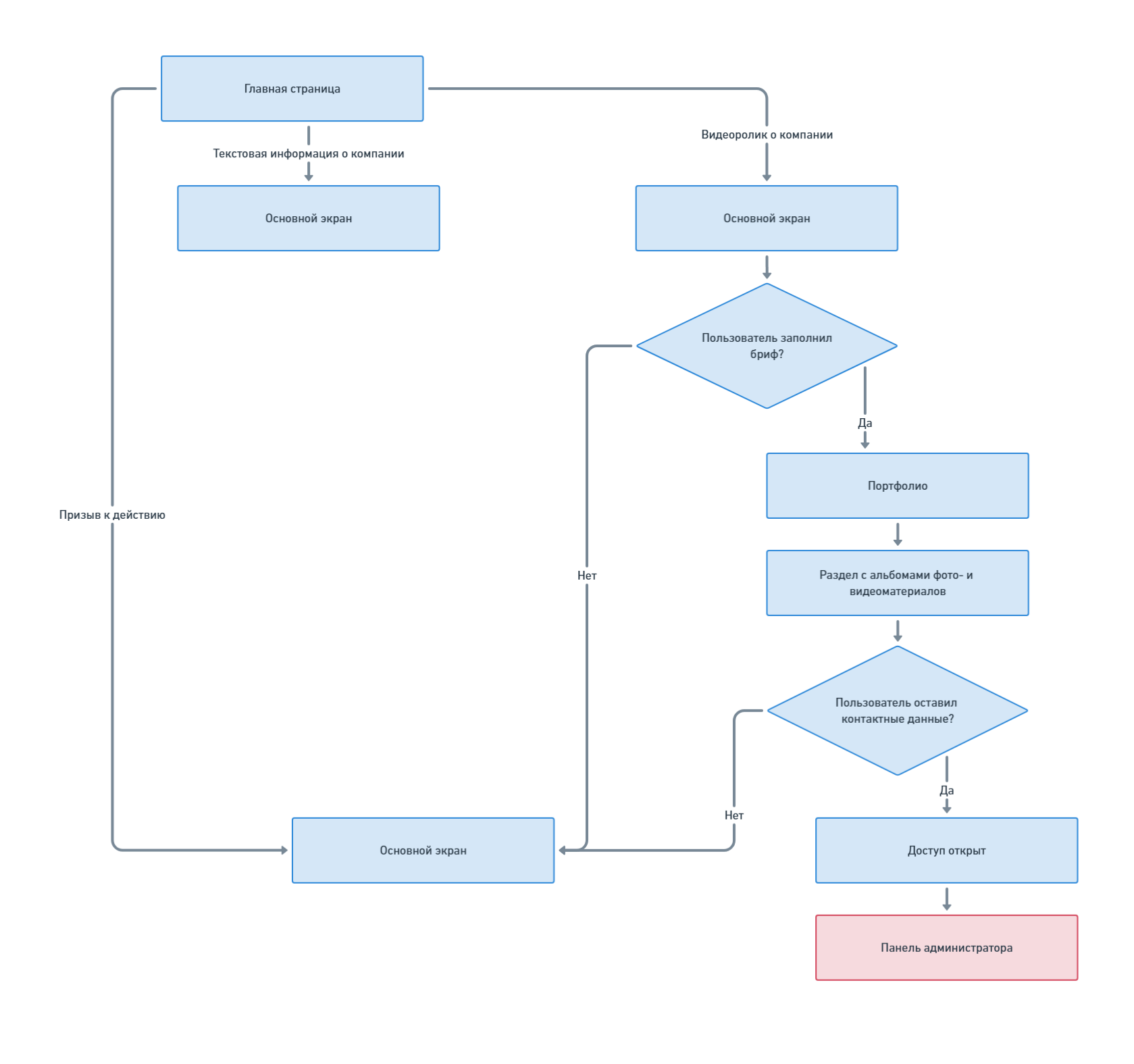
Структура сайта

Основные требования к разработке
Чтобы сайт полностью соответствовал ожиданиям агентства и его клиентов, разработчикам предстоит:
- Создать уникальный UI/UX-дизайн: Дизайн должен привлекать внимание, быть визуально запоминающимся и удобным в использовании.
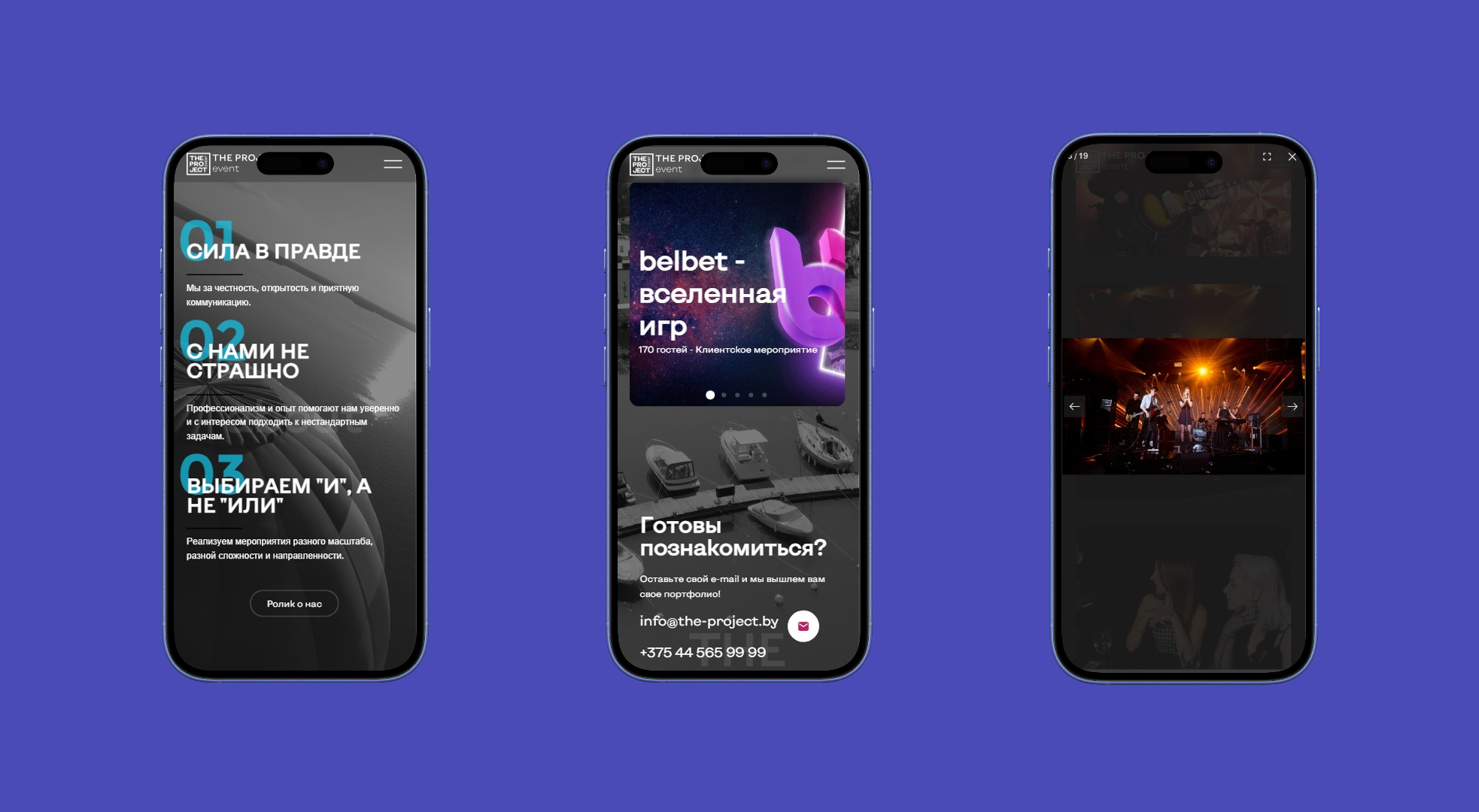
- Верстка сайта: Особое внимание будет уделено адаптивности для корректного отображения на мобильных устройствах.
- Программная реализация: Настройка функциональности для доступа к портфолио, а также возможности для администратора обновлять контент.
- Размещение и SEO-настройка: Оптимизация сайта для поисковых систем для повышения видимости в интернете.
- Дополнительные решения: Закрытый доступ к портфолио, встроенное видео и функционал для автоматической обработки данных для брифа.
Основное действие на сайте
Пользователю необходимо ознакомиться с услугами агентства, посмотреть видеоролик о компании и, заинтересовавшись, заполнить форму для доступа к портфолио. Это позволяет The Project наладить связь с потенциальными клиентами и предоставить больше информации о возможностях сотрудничества.
Этап разработки дизайна для проекта The Project
Процесс разработки дизайна для сайта ивент-агентства The Project начался с создания базовых эскизов в Figma и прошел несколько ключевых этапов, так как не было четкого технического задания (ТЗ). Это позволило гибко адаптировать дизайн под требования и потребности заказчика на ходу, предоставляя высокую креативную свободу и возможность внесения изменений по мере разработки.
Основные этапы создания дизайна:
Исследование и генерация идей
- Начало проекта включало анализ целевой аудитории, специфики рынка, на котором работает агентство, и его конкурентных преимуществ.
- Важно было передать дух агентства через визуальную презентацию, отражая его динамичность, профессионализм и креативность.
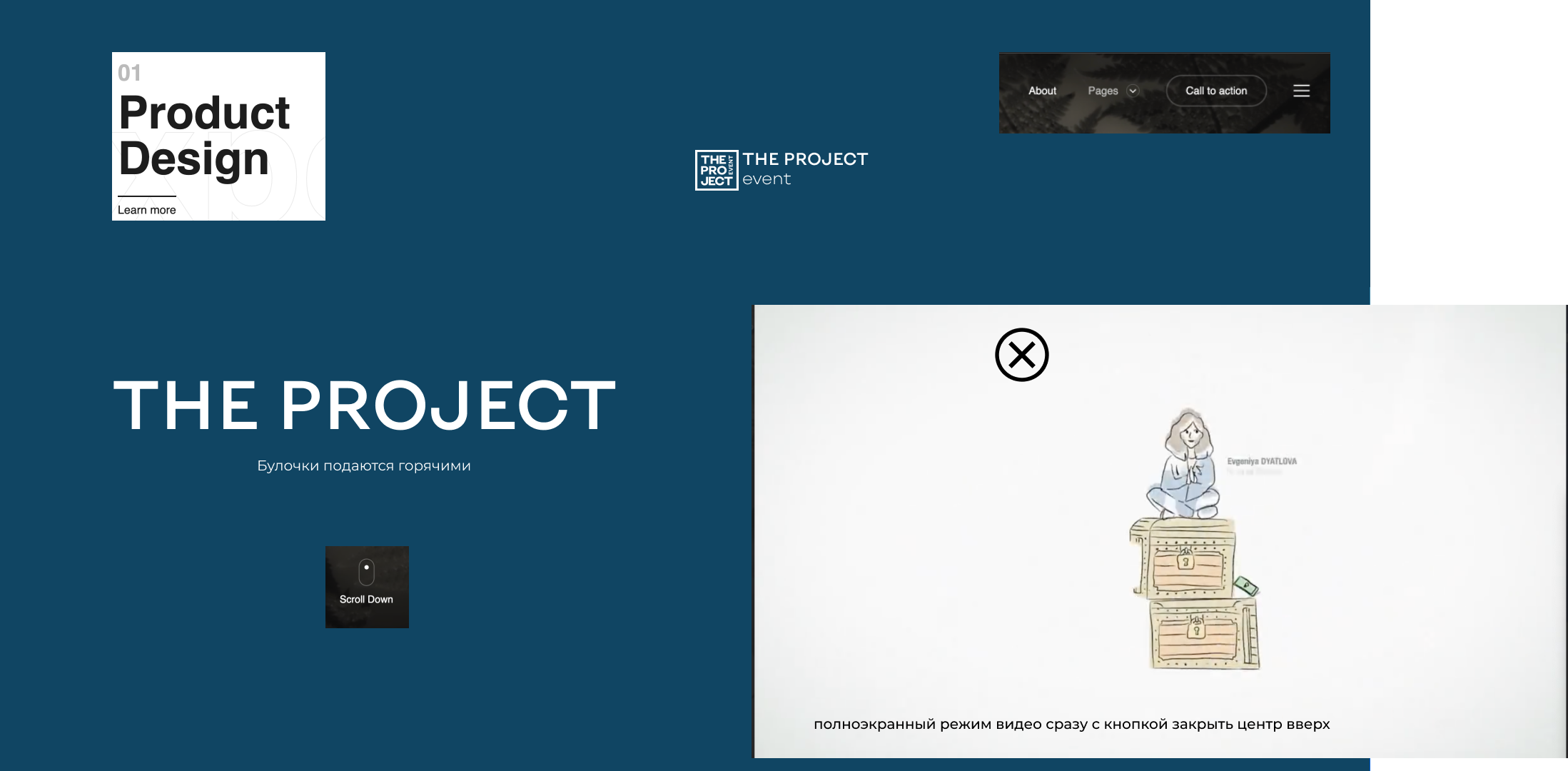
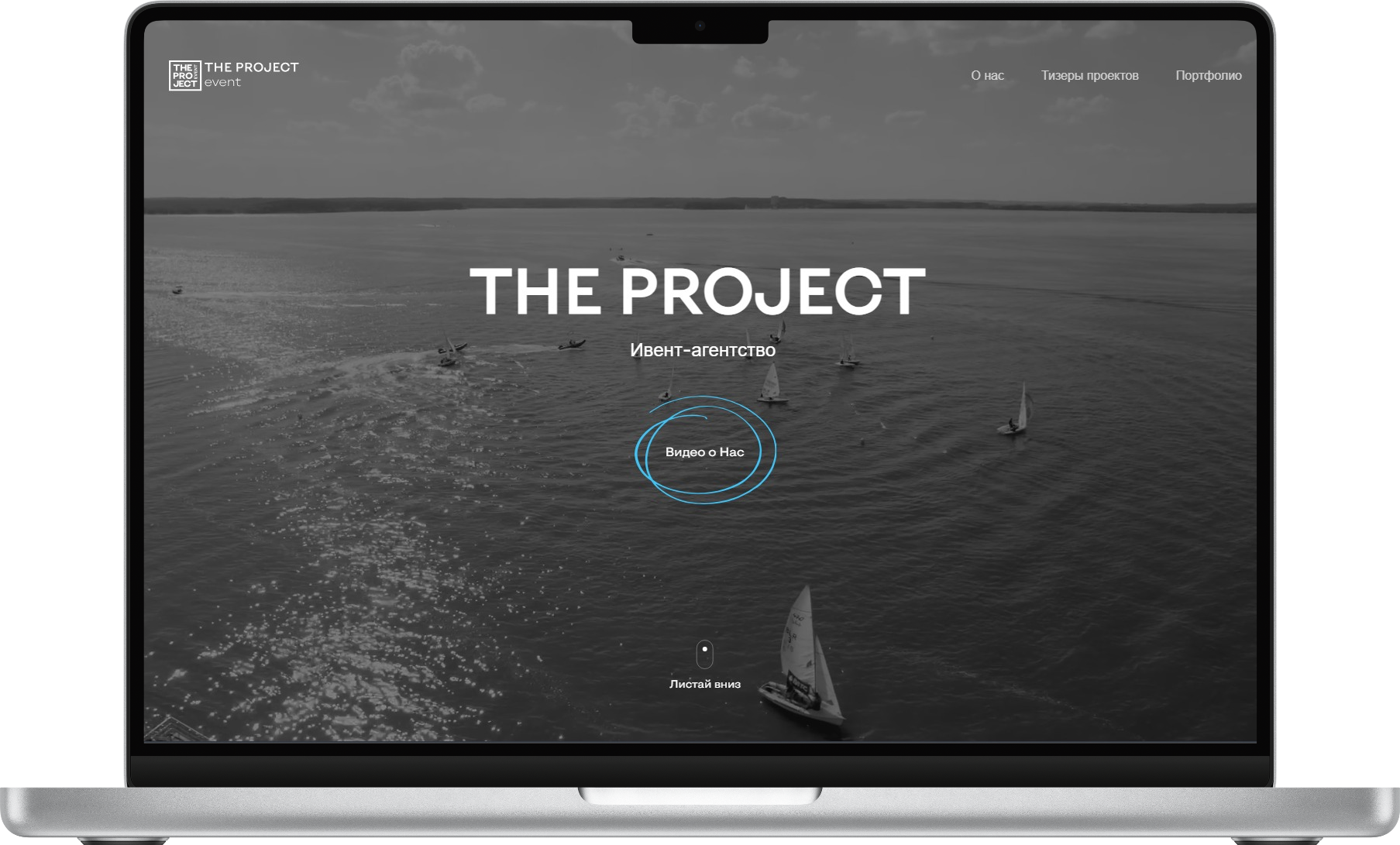
- Основное внимание уделялось созданию эстетичного и запоминающегося интерфейса с эффектом "wow" — первичный фокус был на главном экране с промо-видеороликом и элементами анимации.

Создание прототипов и эскизов в Figma
- На этом этапе был разработан каркасный дизайн и первые концептуальные эскизы в Figma, которые включали основные элементы и структуру сайта.
- Благодаря Figma команда смогла вносить правки и уточнения в реальном времени, получая быстрый фидбэк от заказчика.
- Прототипы содержали начальные варианты анимации, включая логотип загрузки и плавные переходы между секциями, чтобы передать динамичную атмосферу компании.


Разработка анимаций
- Для придания сайту фирменного стиля и создания глубины взаимодействия с пользователем была разработана серия анимаций.
- Одним из ключевых элементов стала анимация логотипа при загрузке, которая добавила эстетическую ценность и улучшила впечатление пользователей.
- Были также анимированы переходы между разделами, интерактивные элементы главной страницы, такие как иконки и кнопки, для создания более живого опыта взаимодействия с сайтом.


Отработка адаптивности и удобства использования
- Так как сайт разрабатывался для широкого круга пользователей, важным этапом стало тестирование адаптивности на различных устройствах и разрешениях.
- Особое внимание было уделено созданию удобного и логичного UX: пользователи должны легко находить нужную информацию и интуитивно понимать, как заполнить форму обратной связи или перейти к портфолио.

Согласование и финальная доработка
- После создания базовой версии дизайна в Figma проект был представлен заказчику для финального согласования. Этот этап включал учет всех пожеланий, оставленных по итогам рассмотрения.
- Все выбранные элементы дизайна и анимации были отточены и подготовлены к верстке.

Технологический стек для проекта The Project
Для создания корпоративного сайта ивент-агентства The Project был выбран следующий стек технологий, чтобы обеспечить надежность, гибкость и скорость разработки:
Frontend:
- HTML & CSS: Основной каркас и стили сайта были реализованы с использованием HTML и CSS, что позволяет контролировать структуру и внешний вид каждой страницы.
- Bootstrap: Фреймворк для быстрой адаптивной верстки. Bootstrap значительно ускоряет создание компонентов интерфейса и обеспечивает кросс-браузерную совместимость. Благодаря ему сайт отлично отображается как на десктопах, так и на мобильных устройствах.
- Sass & SCSS: Эти CSS-препроцессоры обеспечивают более гибкую работу со стилями. Использование Sass и SCSS упрощает поддержку и кастомизацию CSS, делая код модульным и легким для управления.
- JavaScript (JS): Для интерактивности, анимации, видео и других динамических элементов сайта используется JavaScript, что позволяет улучшить пользовательский опыт.
Backend:
- PHP: Язык серверной части проекта. PHP обеспечивает взаимодействие с базой данных, обработку запросов и генерацию страниц.
- Symfony: PHP-фреймворк, который использован для построения структуры сайта и работы с серверной логикой. Symfony отлично подходит для разработки административной панели, обработки брифа и управления портфолио, а также для настройки функционала закрытых разделов и форм.
Хранение и обработка данных:
- Сайт использует Symfony ORM для взаимодействия с базой данных, что упрощает работу с данными и улучшает производительность.
Развертывание и оптимизация:
- SEO-настройка выполнена на уровне кода и конфигурации сайта для повышения видимости в поисковых системах.
- Оптимизация ресурсов: Использованы сжатые файлы и методы кэширования для улучшения скорости загрузки сайта и UX.
Результатом стал уникальный визуальный стиль, который не только привлекает внимание, но и отлично передает идентичность ивент-агентства. Тщательно продуманные анимации и динамика взаимодействий на сайте усиливают восприятие, делая сайт запоминающимся для пользователей. Итого мы имеем быстрый, современный и надежный сайта, который легко поддерживать и развивать, а также обеспечивать пользователям The Project положительный и запоминающийся опыт.