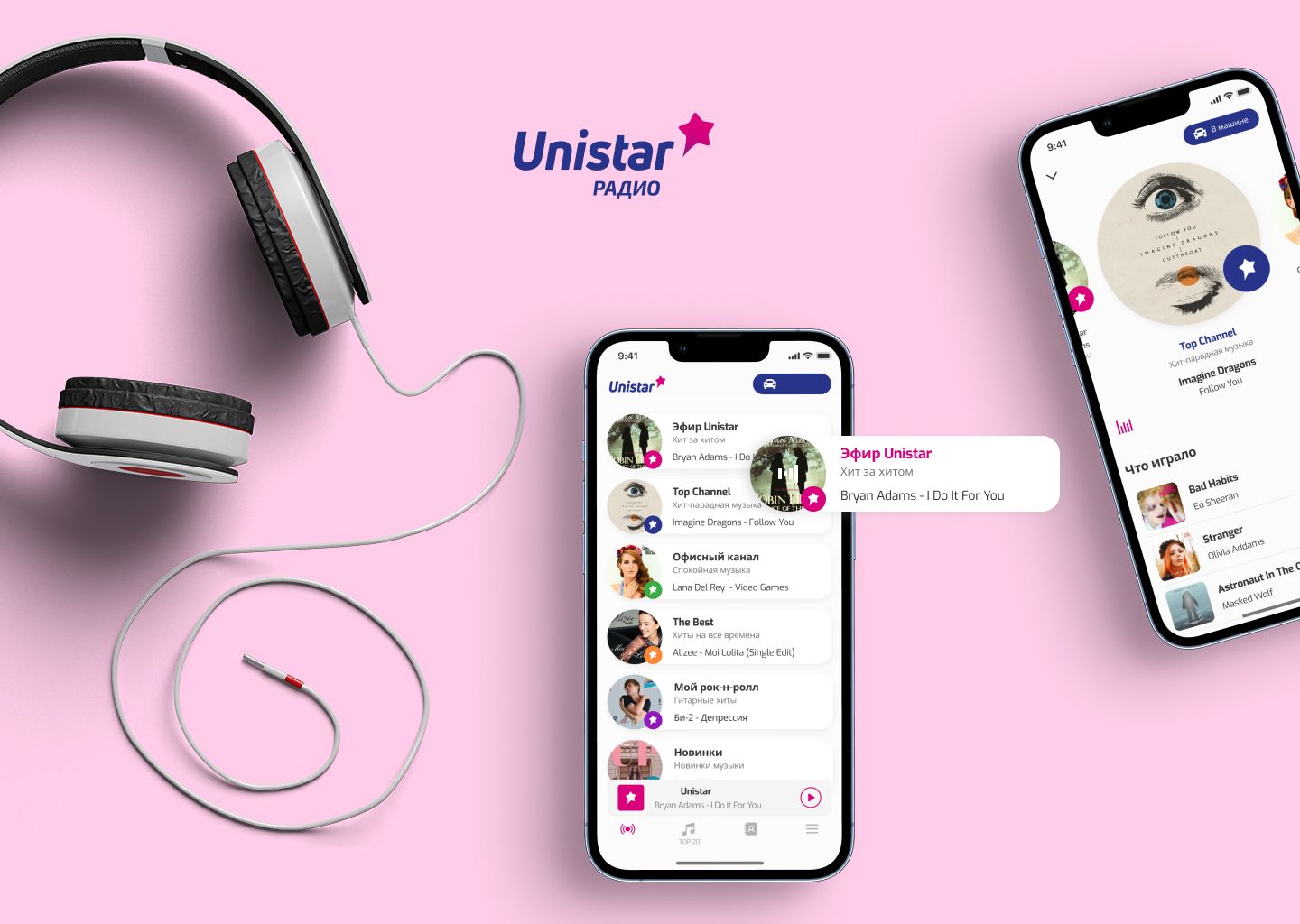
Unistar Android and iOS mobile app
Unistar is a popular radio station that offers its listeners quality content and attractive music. At a time when most users prefer to use mobile devices to browse content and listen to music, the development of the Unistar mobile app is a logical and important step.
The Unistar mobile app has been developed by our team to provide users on Android and iOS devices a convenient tool to listen to Unistar channels. Users can easily download the application to their devices and listen to their favourite radio channels anywhere and anytime.

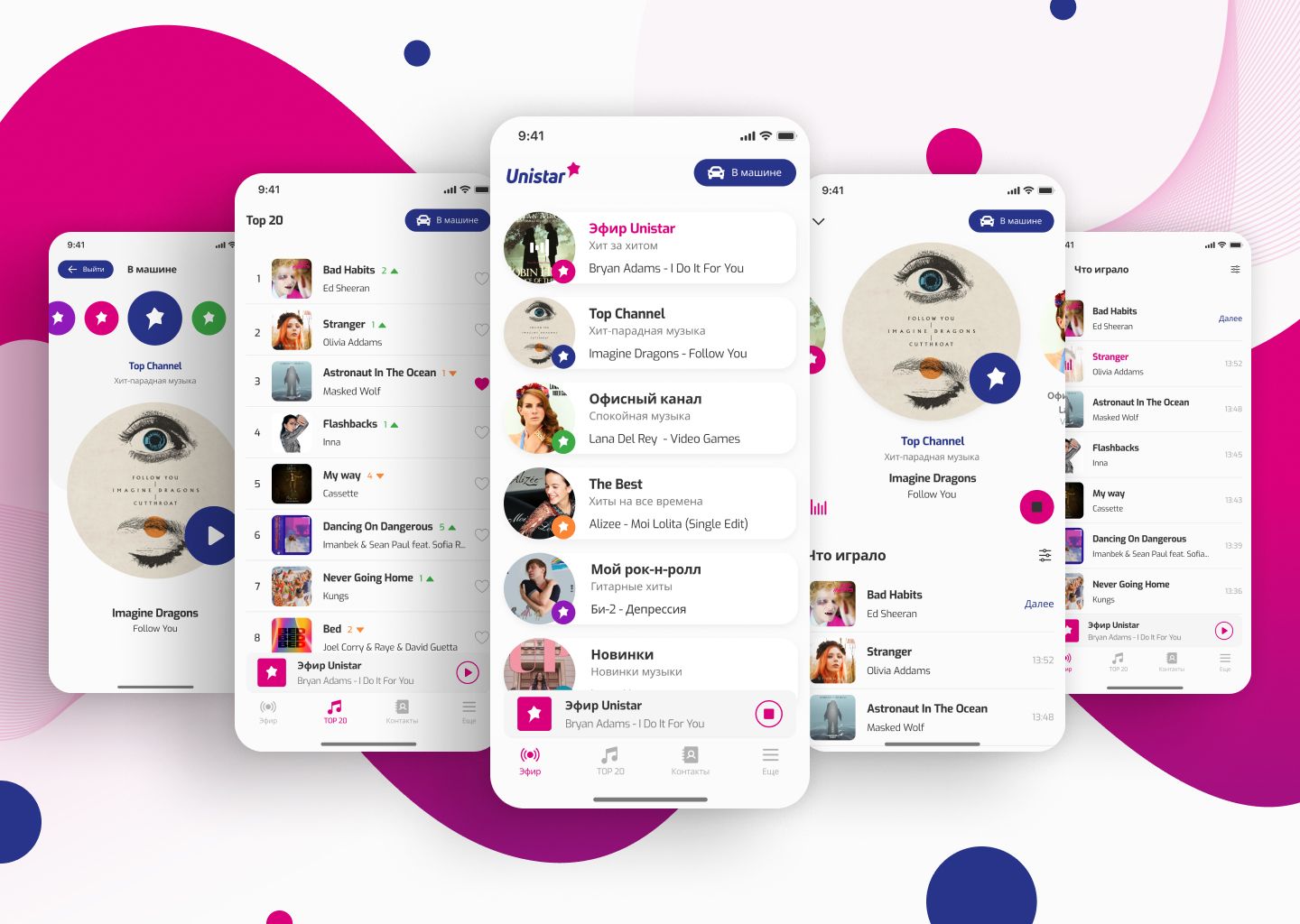
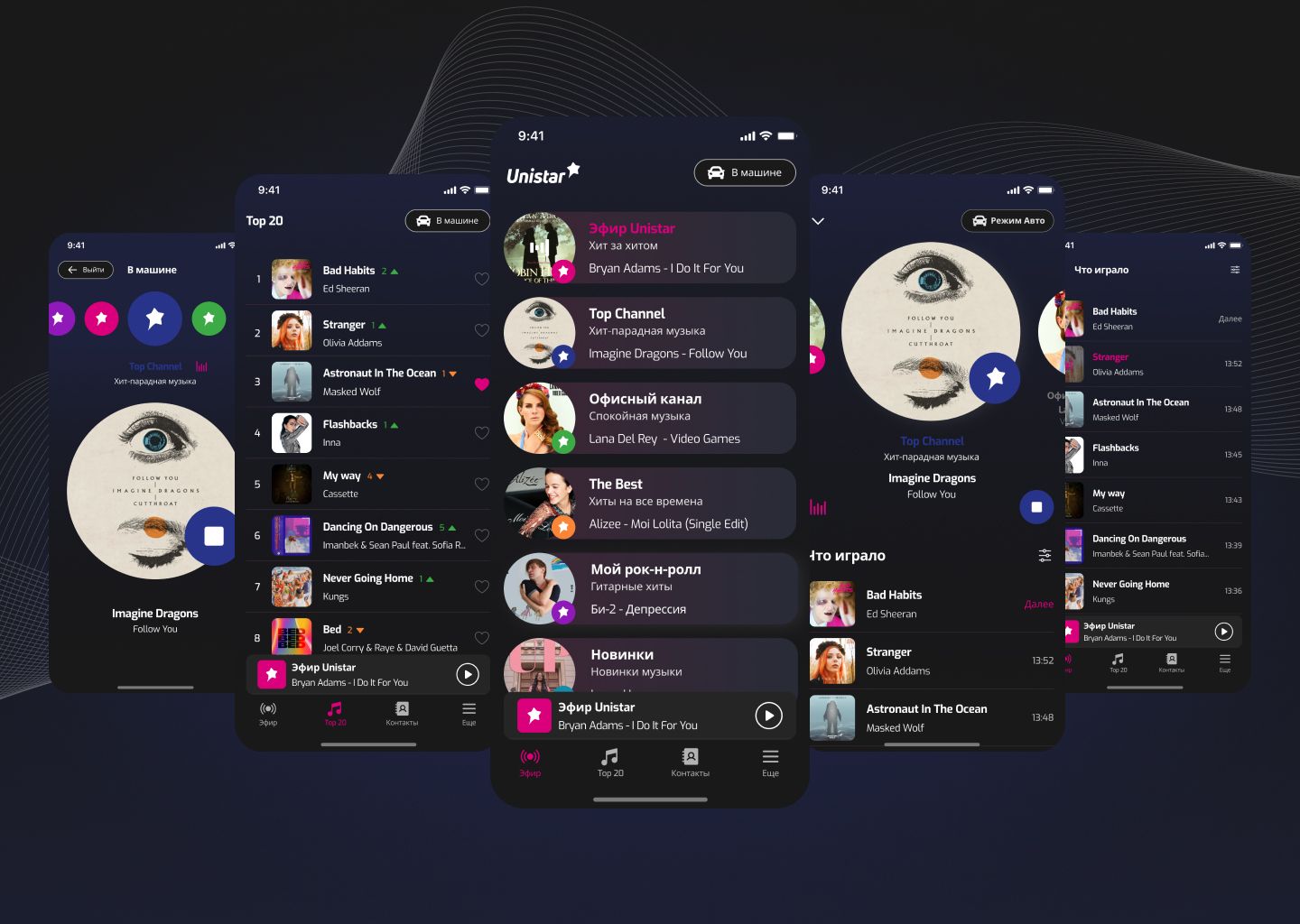
One of the main functions of the Unistar app is the ability to view the playback history on each of the channels. Users can easily view the playlist and see what music has been playing previously on the radio station.
In addition, the Unistar app allows listeners to vote in the Unistar Top 20 charts. This gives the user the opportunity to influence the top list of the radio station's most popular songs.
Radio contact details are also available in the Unistar app, allowing listeners to easily find information about the radio station and contact it if needed.
The app has a user-friendly interface and user-friendly navigation. The orientation of all the application screens, except for the 'Car mode', is portrait (vertical, the screen height is greater than the width). The "Automotive mode" screen has two orientations: landscape screen (horizontal, where the screen width is greater than the screen height) and portrait screen (vertical, where the screen height is greater than the screen width).

The Unistar application has the following functionality:
- Playing Unistar Channels;
- Viewing the playback history of each of the Channels (playlist, "what was played");
- Voting in the Unistar Top 20 charts;
- Viewing of Unistar Radio contact details.
When designing the graphic design of the mobile app, we followed the structure of the screens, including according to the Unistar Radio logo guidelines. The result is a vibrant and attractive app that is easily recognisable to all radio listeners.
For ease of use, we recommend downloading the Unistar app to Android 8+ and iOS 13+ devices. We are confident that it will become an indispensable tool for all those who love to listen to quality music and want to stay up-to-date with the news and events of the Unistar radio station.
Unistar mobile app for Android and iOS was developed on the basis of Flutter cross-platform solution. The software part of the application was developed based on Firebase using services such as Remote Config, Cloud Firestore, Cloud Functions, Crashlytics and Google Analytics.

One of the main functions of the mobile app is the ability to playback icecast and HLS streams with adaptive quality. All the control information of the app, including channel settings, loading screen image and content on the Contacts screen, is on the Firebase service, making it quick and easy to make changes and updates to the app.
Also, we used Firebase Remote Config to configure the channel list, change the app's Boot screen image, manage the app's section names and content on the Contact screen.
Developing an Android and iOS mobile application for Unistar radio is a complex process that involves several steps. The main stages of this application development are described below.
The development of an Android and iOS mobile application for Unistar radio station is a complex process, which includes several stages. In this case, the use of Kanban methodology allowed developers to distribute tasks and control their execution more effectively, as well as reduce the number of tasks in an unfinished state. The following describes the key stages in the development of this application.
Drafting the technical documentation. This step defines the application's functionality requirements, its core capabilities and the goals the application must achieve. It also defines the basic requirements for the app's design, its architecture, the technologies to be used during development, and other technical aspects.
Creation of the app design with adaptation for the two platforms Android and iOS. At this stage, the application design is created, which should meet all the requirements specified in the technical documentation. The designer should develop an interface that would be user-friendly and intuitive for users, as well as take into account the specifics of each platform (Android and iOS).
Development of the back-end part At this stage, the development of the server part of the application, which will interact with the database, as well as performing the processing of user requests, takes place. In this case, the cross-platform Flutter and Firebase solutions were used for project administration.
Project testing. At the last stage, the application is tested on different devices and operating systems. During the testing, possible bugs and errors are detected and fixed. Finally, the application is released on the App Store and Google Play.
It is important to note that developing a mobile app is a lengthy process which requires not only technical knowledge but also teamwork, communication and organizational skills. It is also very important to follow trends in the world of mobile development and constantly update your knowledge and skills.