ZERO23
In this article, we'll explore the development of a landing page with a voting system (in the form of likes) for a contest's participants. The website consists of two sections:
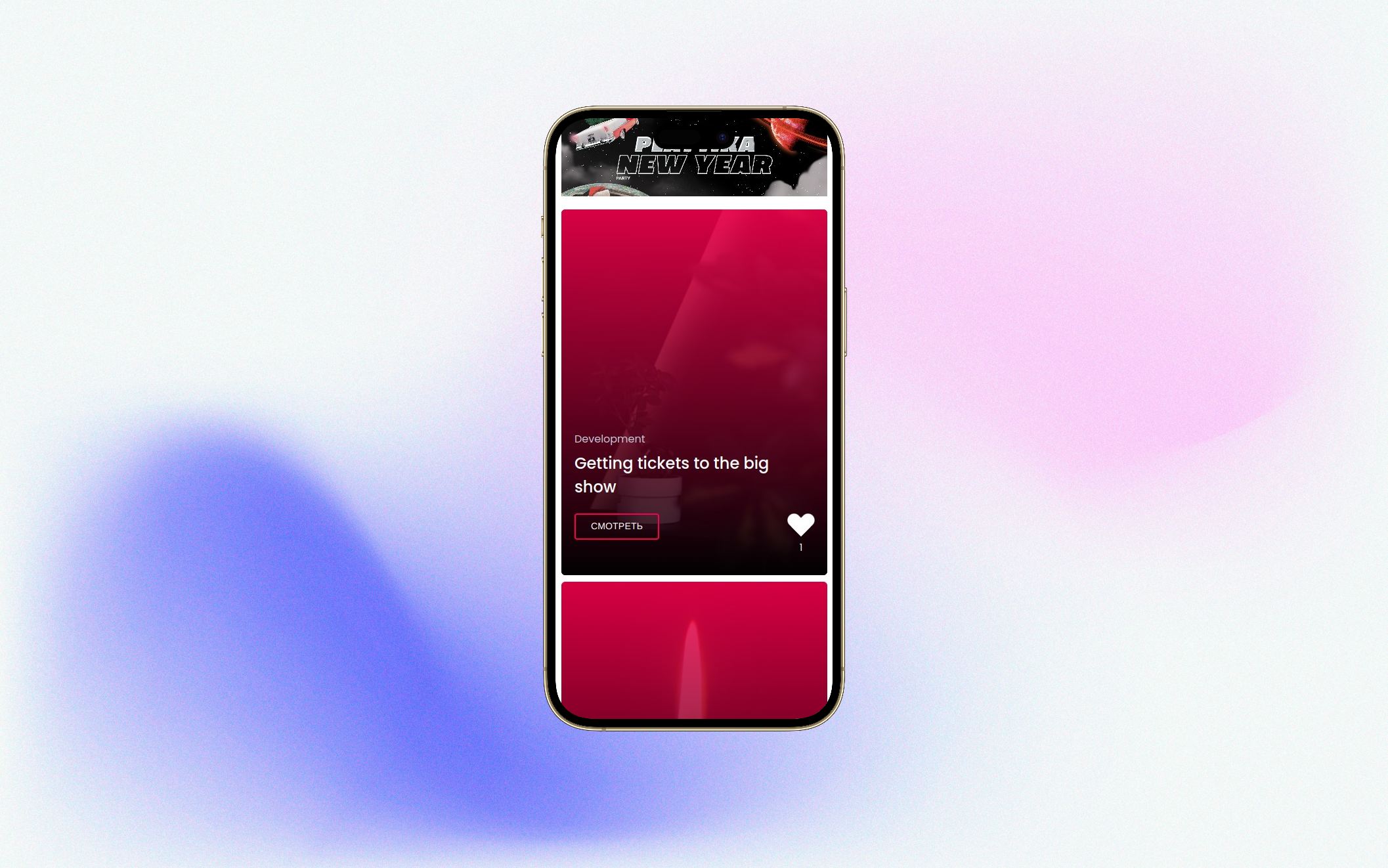
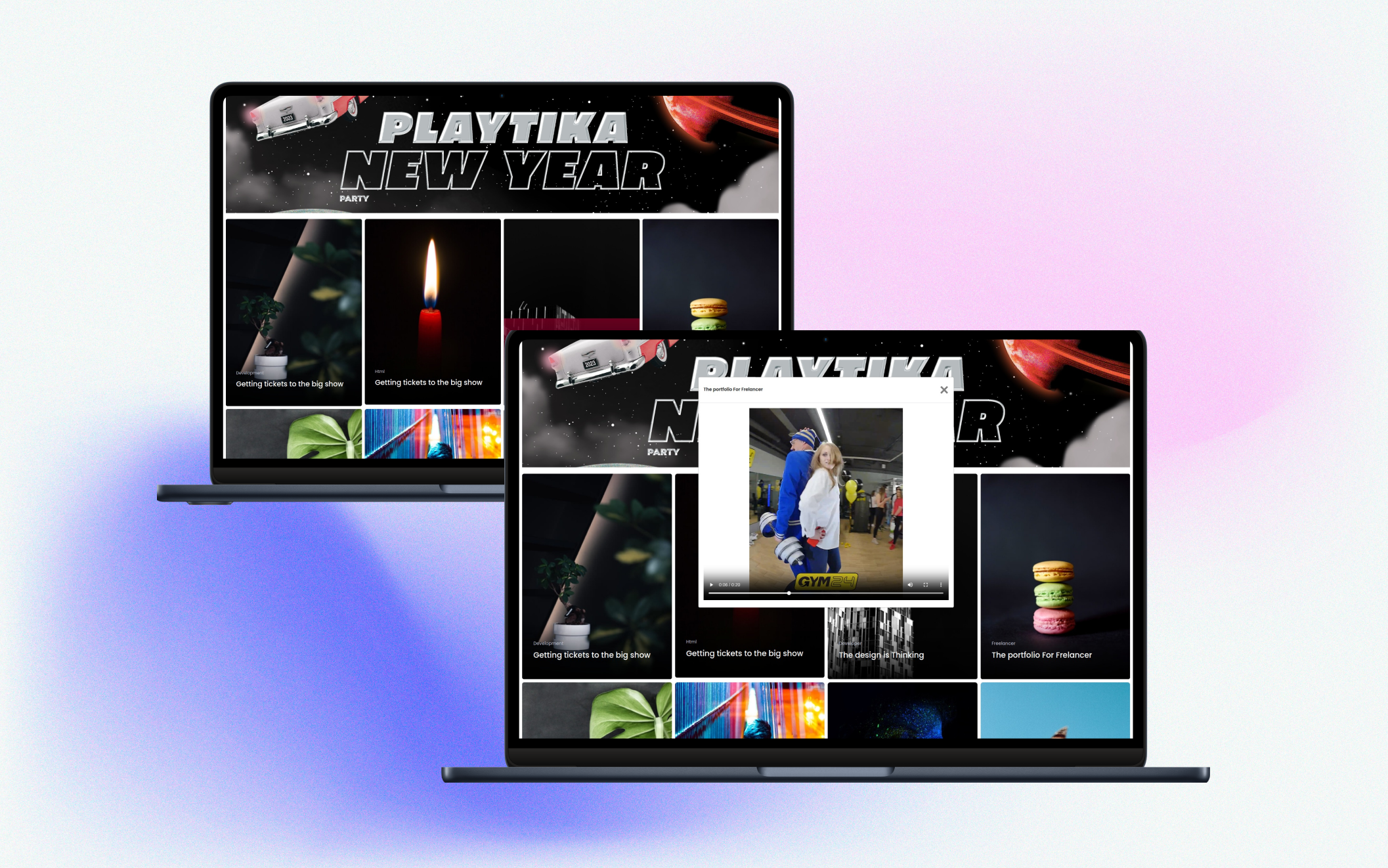
- A landing page with a list of participants, allowing visitors to watch their videos and like/vote for them.
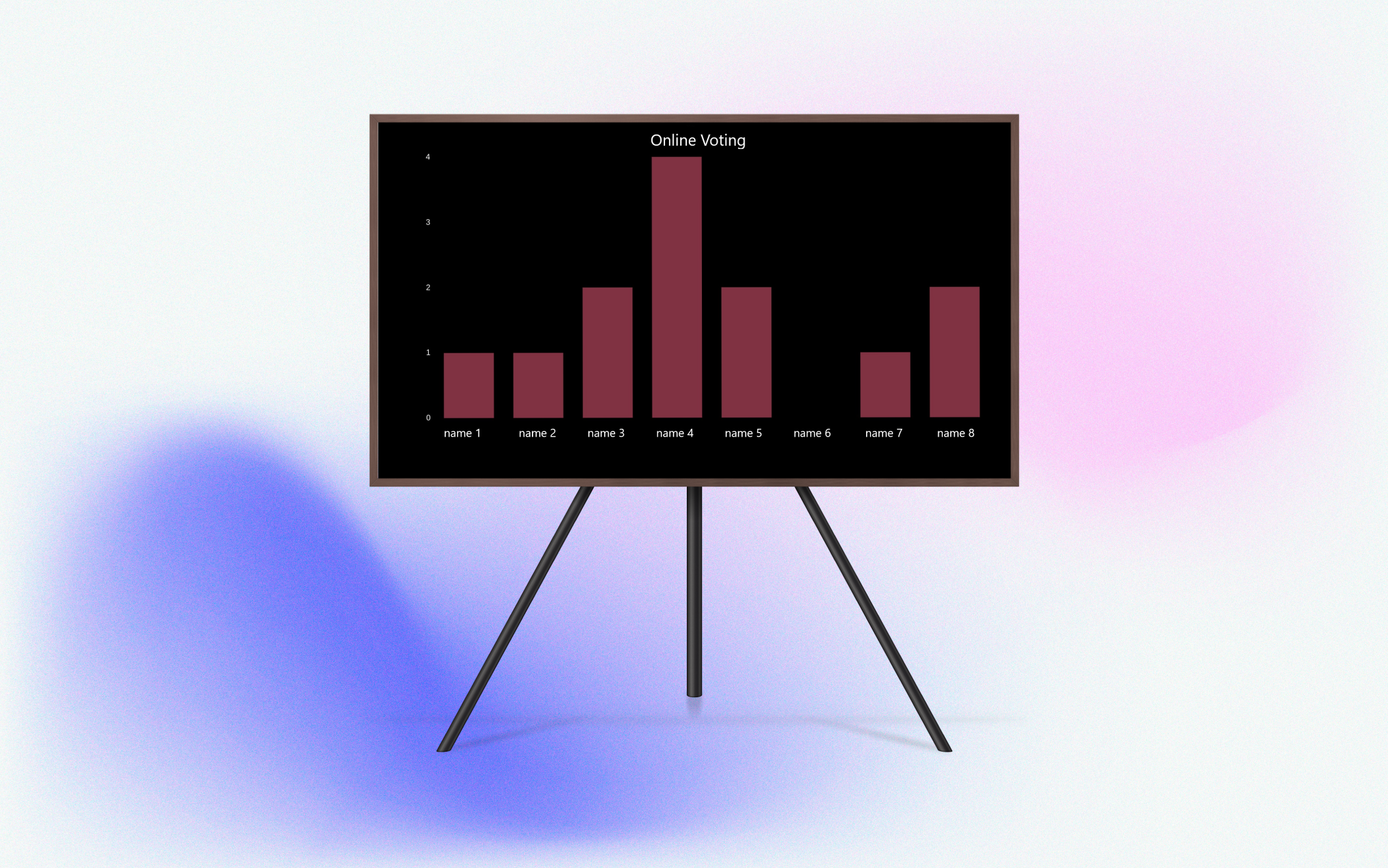
- A screen for broadcasting the real-time voting results on a TV or projector.
The project was developed using the following technology stack: Front-end: HTML Files, CSS Files, Sass Files, SCSS Files, JS Files Back-end: PHP, ReactJS, Bootstrap 4.x

Creating a landing page with a voting system is a great way to engage your audience and create a buzz around a contest. With this kind of website, participants can showcase their talent and get exposure to a broader audience, while visitors can easily vote for their favorite contestant.
Using modern web development tools like ReactJS and Bootstrap can help you create an attractive and user-friendly website. ReactJS allows you to build dynamic user interfaces, while Bootstrap can help you create a responsive and mobile-friendly design.

Moreover, the use of PHP on the backend allows you to create a robust and secure voting system, ensuring that the results are accurate and free from manipulation.
In conclusion, the development of a landing page with a voting system can be an exciting and challenging project. By using the latest web development tools, you can create a website that is not only functional but also visually appealing and user-friendly. So if you're planning to organize a contest or event, consider developing a landing page with a voting system to engage your audience and create a buzz around your event.